Chromeの開発者ツールを使い、できるだけ実機に近いサイズで見る方法です。
便利なChromeの開発者ツールですが、インターフェイスが英語のため、やりたいことができない!ってことが出てきます。(僕だけでしょうか・・)
今回もちょっとハマってしまったので備忘録を兼ねて記事にします。
まず、デバイスモードを使い、スマホ画面をエミュレートします。(デバイスモードの方法は初稿では割愛します。開発者ツールはChrome使用時にF12キーで起動します)
しかし、それだけだと実機サイズでは表示されないのです。多くのスマホの場合、ブラウザの表示ピクセル比がPCのディスプレイと違うためです。
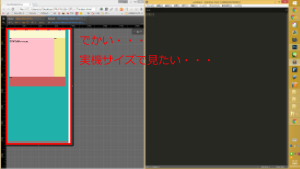
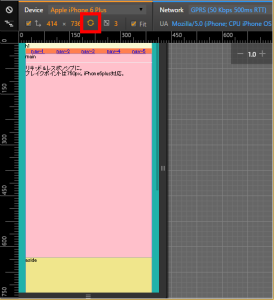
僕のPCの画面解像度はフルHD(1980×1080)ですが、以下の画像のように画面半分サイズのウインドウでデバイスモードを起動するとだいぶでかいです。
そこで色々調べてみまして、以下の方法で概ね解決しました。
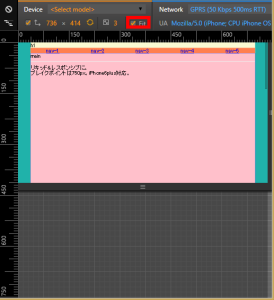
まず、「Fit」という項目にチェックを入れます。
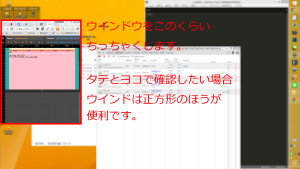
次にウインドウサイズを小さくします。
ウインドウサイズに追従して、エミュレートしている画面サイズも可変します。
この際、正方形にしておくとタテヨコを変更した際に同じ画面サイズがキープされてグッドだと思います。
以下はタテ状態です。赤枠の回転ボタンを押すと、ヨコ表示にスイッチします。
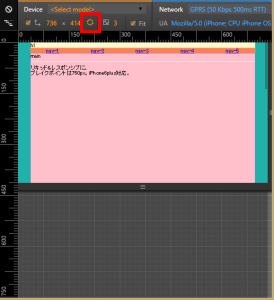
ヨコだとこんなかんじ。↓
ウインドウサイズを手動で変えなければいけない・・・ってなんやねんそれと思いましたが、取り敢えずこの方法を使っていくことにします。